Change Background Color On Scroll Elementor
Posted by 5 minutes ago. Color-orange background-color.

Changing Headers On Scroll With Elementor Sticky Headers
Rgba255 255 255 030.

Change background color on scroll elementor. Setup a cool animated gradient background with multiple customisation options of. Click on the Style icon to open the style tab for the Elementor column. Choose Up or Down Speed.
Elementor Custom Attributes Pro. Welcome to the unofficial Elementor subreddit the number one place on Reddit to discuss Elementor the live. Advanced or Style Background Motion Effects.
You can change the background-color to be anything you want the headers background to turn into hex color such as red rgba value etc. Add Effects offset 150. The topic Change Background Color With Mouse Scroll is closed to new replies.
You need to change it according to your need. Scroll to the spot on your page where you want to have the full opacity and decrease. Color-yellow background-color.
From the color picker set the final background color or gradient in the color picker. When scrolling down the Elementor transparent sticky header will change to that color. New Course.
Click on the Classic option for Background type. Color-blue background-color. Ive searched in many places and now I thought of asking here.
On Scroll Background Color Change. Magnificent background color option Which changes its color with smooth animation effect when section will change on that page. Click on Color to open up the color palette.
Please add the ability to create sticky navigation menus that change background color on scroll. What we have so far. You can use any RGBA Hex or HTML color.
This lets the users navigate the site better and see the menu options. Color-red background-color. Jul 23 2020 navbar ul li ahover background.
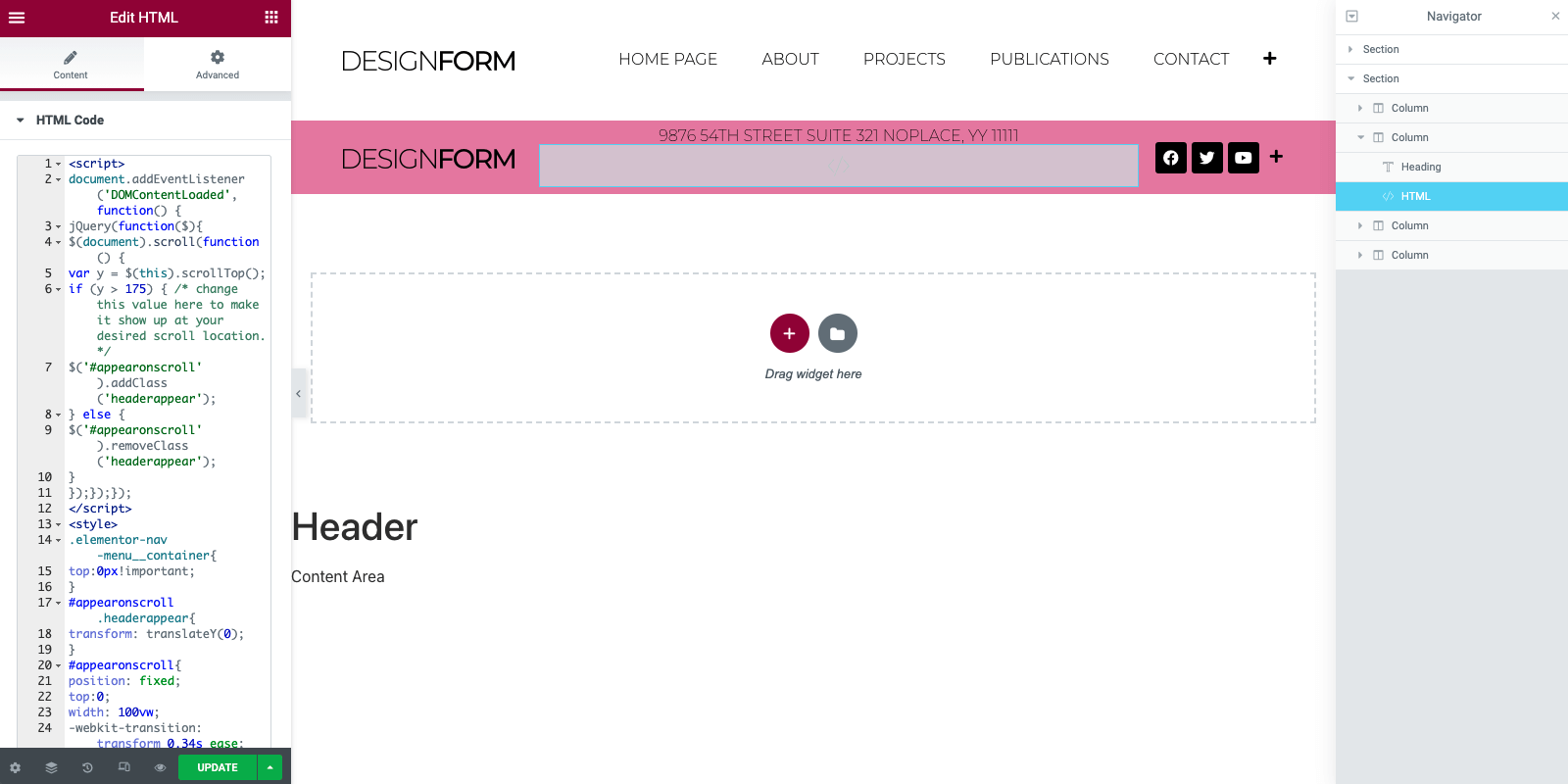
Well add this class name in the navbar using a jQuery function. Elementor-sticky--effectsstickyheadersection background-color. Sign in with your email.
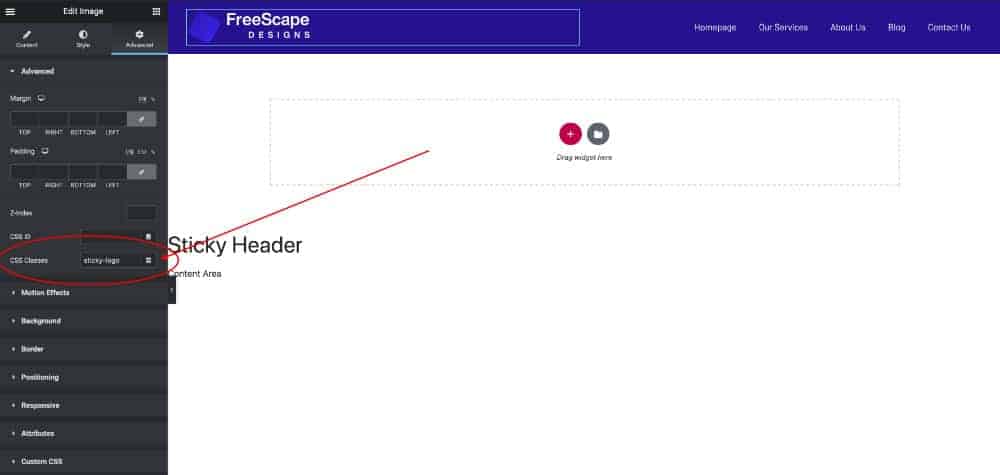
Color-green background-color. Use the color picker tool anywhere in Elementor to find your color and copy the code to use for Background-color Changing ImageLogo Height on stickyscroll In order to change the image or logo size we need to be able to control it via CSS. For example if the viewport value is set between 50 100 the movement starts only after you scroll.
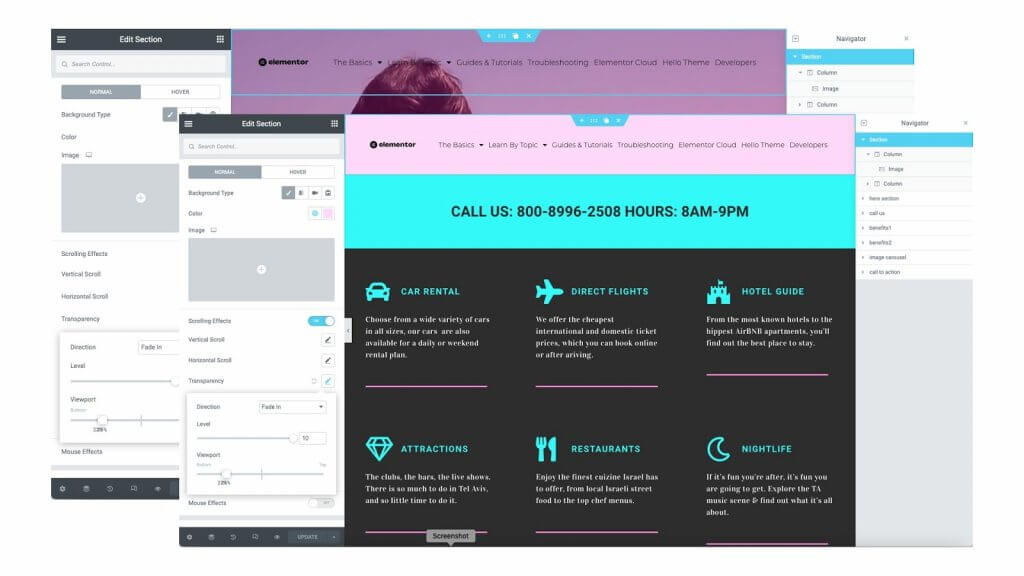
From the controls panel toggle the Scrolling Effects selector. On Scroll Background Color Change With Gradient Magnificent animated background color option Which changes its color with smooth animated gradient effect when section will change on that page. If you want to change the only text color then dont define CSS background property.
I know that it requires custom code but I have. Do you know a way of creating smooth section background color changes in Elementor triggered by scrolling. Section background color change on scroll.
Elementor-sticky--active logo_showdisplaynone elementor-sticky--active logo_hidedisplayblock Now if you scroll you will see our logo is changing when we scroll. Adjust the background color to your desired value. Adding the Scrolling Effect.
Transparent header in Elementor Change background colour on scroll. Determine when to begin the movement based on viewport height the visible size of the device screen. First ever in the elementor.
Section background color change on scroll. If you want to change the backgound color and the menu text color also when scroll here is the complete code. From the viewport sliders we now need to adjust the values to create the desired effect.
Rgba0 0 0 070. Now define a class name set background and text color that you want to apply on the window scroll. What problem is your feature request going to solve.
Please sign in to access the Code Snippets. Setting The Final Color. In this video I will show you a fun and creative way to change your backgrounds when you scroll down the pageTimestamps000 Introduction026 CodePen Exampl.
First ever in the elementor. 81k members in the elementor community. Add the following CSS code in the elementor CSS area.
Click pencil edit icon Direction. Add Motion Effects Sticky Top. Set motion speed of vertical scroll from 0 to 10 Viewport.

Elementor Header Transparent Sticky Scroll Changes Ignite Web Design

Introducing Background Color Transition Widget Premium Addons For Elementor

Elementor Header Transparent Sticky Scroll Changes Ignite Web Design

Elementor Header Transparent Sticky Scroll Changes Ignite Web Design

Change Background Color On Scroll Elementor Pro Tutorial Elementor

How To Change Header Upon Scrolling In Elementor Elementor

How To Change Logo Color When Scroll In Elementor Pro Youtube

Essential Addons For Elementor Wordpress Plugin Wordpress Org Deutsch

How To Change Logo Color When Scroll In Elementor Pro Youtube

Divi Change Menu Background Color On Scroll With The Divi Theme Colorful Backgrounds Divi Theme Background

How To Change Sticky Header Color On Scroll Elementor

Elementor Hover Effects Cart Icon To Slide In Cart Page On Hover In 2021 Icon Text Image Cart Icon

How To Create A Sticky Transparent Header Effect Elementor

On Scroll Background Color Change Using The Plus Addons For Elementor Youtube

How To Make A Logo Shrink In Elementor S Sticky Header

Elementor Ecommerce Add A Reduced Price Category Section Ecommerce Store Ecommerce Woocommerce

Elementor Header Transparent Sticky Scroll Changes Ignite Web Design

Elementor Header Transparent Sticky Scroll Changes Ignite Web Design

0 Response to "Change Background Color On Scroll Elementor"
Posting Komentar